필자는 URI와 URL에 대해서는 들어봤지만 URN에 대해서는 들어본적이 없다.
공부를 하며 알게된 내용을 정리하자!
URI(Uniform Resource Identifier) > URL(Uniform Resource Locator) + URN(Uniform Resource Name)
URI - 리소스(자원)을 식별한다.
- Uniform : 리소스를 식별하는 통일된 방식
- Resource : 자원, URI로 식별할 수 있는 모든 것(제한없음)
- Identifier : 다른 항목과 구분하는데 필요한 정보
URL - 리소스의 위치를 나타낸다. ex) 특정 사용자가 어디에 위치해 있다라는 걸 나타냄 즉, 홍길동이 있는 위치
URN - 리소스에 이름을 부여 ex) 사용자 자체를 말함 즉, 홍길동
- 위치는 변할 수 있지만, 이름은 변하지 않는다.
- 보통 URI라고 하면서도 URL로도 얘기한다. 같은 의미로 해석해도 관계없다.
URI가 두개를 포함하는 제일 큰 단위의 의미라고 한다. (출처)

URL의 분석
https://www.google.com/search?q=hello&hl=ko 주소를 해석해보자
크게 아래와 같이 나눌 수 있다.
- scheme : //[userinfo@]host[:port][/path][?query][#fragment]
- https://www.google.com:443/search?q=hello&hl=ko
- 프로토콜 : 어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙 ex) https, http, ftp 등
- [userinfo@]는 보통 사용자 정보를 포함해서 인증할 때 사용하는데 거의 사용하지 않는다.
- [host] : 호스트 명에는 도메인 주소나 IP를 직접 사용할 수 있다.
- [port] : http는 80포트, https는 443 포트를 주로 사용하며 생략이 가능하다.
- https는 http에 보안인증서 등을 통해 보안이 추가된 형태 (HTTP secure)
- [/path] : 리소스 경로(path), 계층적 구조 ex) /home/file1.jpg, /members, /members/100 등
- [query] : key=value 형태로 이루어짐
- ?로 시작하고 &로 추가 가능하다 ex) ?keyA=value&keyB=valueB
- query parameter, query string 등으로 불린다.
- 웹서버에 제공되는 파라미터, 문자형 형태
- [fragment] : html 내부 북마크등에서 사용되며, 서버에 전송하는 정보는 아님
웹 브라우저 요청 흐름
https://www.google.com/search?q=hello&hl=ko
- 웹 브라우저에서 위의 주소를 어떻게 요청하는지 흐름을 알아보기 위해 아래 그림을 참고하자 (출처)
- 먼저 1차적으로 DNS를 조회해서 IP정보를 알아낸다.
- 포트는 생략될 수 있으나 https이기 때문에 443 포트이다.
- HTTP 요청 메시지를 생성한다.

생성한 HTTP 요청 메시지

이렇게 생성한 HTTP 생성 메시지를 가지고 앞선 과정에서 보았던 아래와 같은 과정을 거친다.
- 1번에서 위에서 생성한 HTTP 요청 메시지가 들어가있다고 보면 된다.
- 소켓 라이브러리를 통해서 OS에 전달해야하는데 TCP를 통해서 SYN, ACK 등의 handshake를 통해 구글서버와 연결한다.
- 그리고 생성된 HTTP 메시지를 TCP/IP 패킷을 씌워서 보낸다.


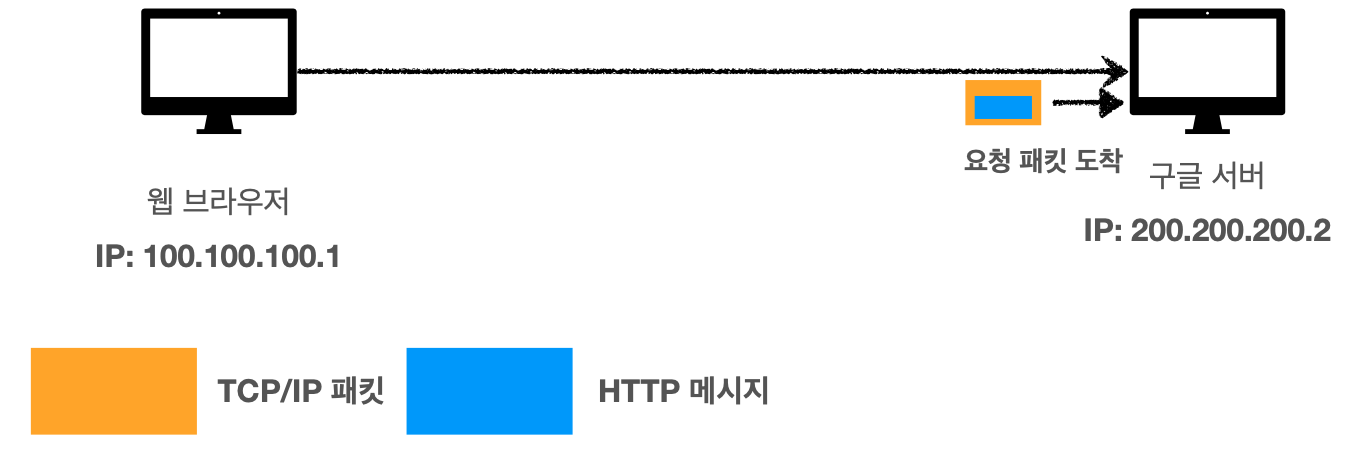
이렇게 TCP/IP 패킷 (HTTP 메시지 포함) 이 수많은 노드들을 통해서 구글 서버에 전달이 되면... (출처)
구글서버가 이 요청 패킷을 TCP/IP 패킷을 다 까서 버리고 HTTP 메시지를 끌어내서 보고 해석을 한다.
→ 아! 이건 보니까 쿼리가 이거고 서치로 온거보니까 검색을 하는거 같고 한국어네?
→ 이를 토대로 구글 검색 엔진에서 해당하는 데이터를 찾는다.

그리고 구글 서버는 이것을 해석한 후에 아래와 같이 응답메시지를 만든다.
정상 응답인 200 OK
Content-Type : 내가 응답하는 데이터가 text/html 형식이고 UTF-8로 인코딩 되어있네
Content-Length : 실제 html 데이터 사이즈(길이)

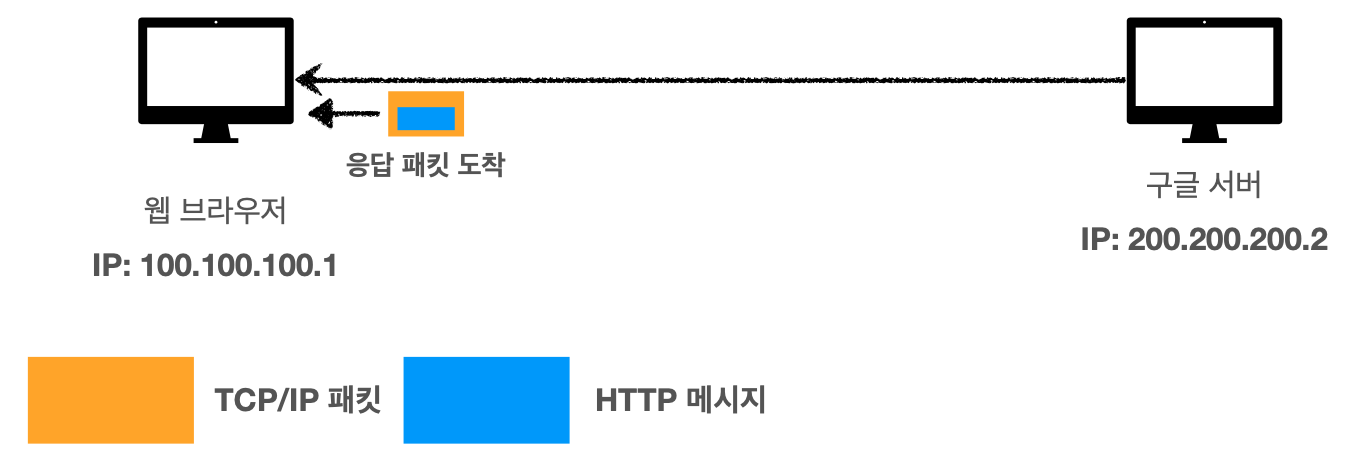
이렇게 구글 서버도 똑같이 응답 메시지를 만들어서 보낸다.

웹브라우저는 이 패킷을 까보고 렌더링 하여 보여준다.

'Dev > HTTP' 카테고리의 다른 글
| HTTP의 성질 Stateless (0) | 2021.05.13 |
|---|---|
| HTTP 시작 (0) | 2021.05.11 |
| 친숙한 이름으로 바꿔주는 DNS (0) | 2021.05.05 |
| 프로세스를 구분하는 PORT (0) | 2021.05.05 |
| IP의 한계 극복 TCP와 UDP (0) | 2021.05.05 |



